


Design, welches sich dem Endgerät anpasst
Smartphones, Tablets, Notebooks, Laptops, PC und TV Monitore, Beamer und viele weitere Arten von Displays, verfügen über verschiedenste Grössen, Auflösungen, und werden sowohl im Querformat (Landschaftsmodus) wie im Hochformat (Portraitmodus) verwendet.Diese Vielfalt an Ausgabemöglichkeiten stellt hohe Anforderungen ans Webdesign.
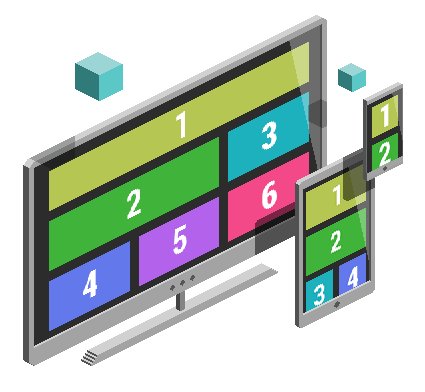
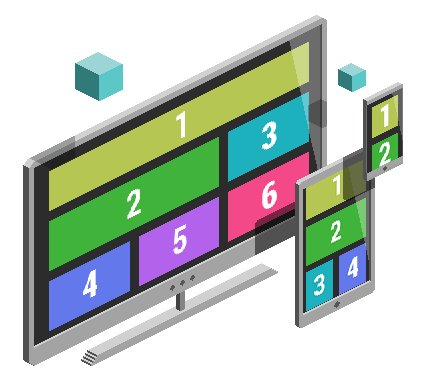
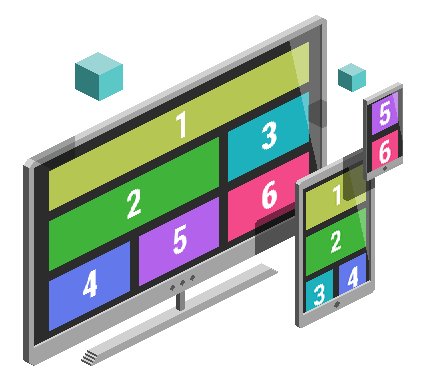
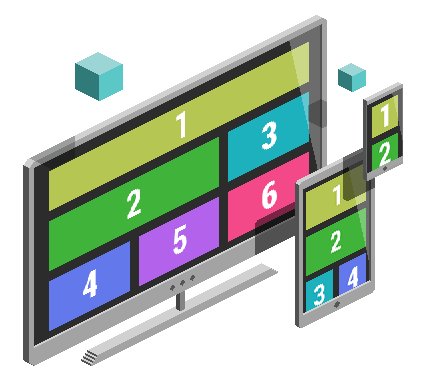
Die Antwort dazu heisst Responsive Design ("reagierendes, antwortendes Design"). Dieses passt sich den individuellen Gegebenheiten des Endgerätes, welches die Website aufruft, an. Es gibt keine fixierten Layouts mehr, sondern immer nur das für das jeweilige Gerät optimierte Layout.
Falls sie diese Seite grad zufällig am Desktop Bildschirm sehen, verändern sie mal das Browserfensters von der maximalen bis zur minimalen Breite. Sie werden z.B. sehen, dass das Navigationsmenü oben bei schmaler Breite zugeklappt ist und nur noch ein ≡ ("Hamburger") Symbol zum Aufklappen desselben besteht, und dass die Seite mal ein-, mal zweispaltig ist (die Frontseite variiert gar von 1- bis 4-spaltig).
In einer Zeit, in der die Zugriffe auf Websites zu mehr als 80% mit mobilen Geräten erfolgen, sind Websites, die nur auf Desktop Bildschirme zugeschnitten sind, schon seit mindestens 10 Jahren nicht mehr zeitgemäss.

